PROYECTO PARA EMPRESA "ROCA VERTICAL"
El Problema :
Roca vertical es una empresa que se dedica a hacer trabajos de altura como reparacion de fachadas , reparaciones de hogar a particulares o empresas para aseguradoras.
Tanto los usuarios de esta empresa como particulares, necesitan agilizar toda la informacion y desarrollar la comunicación entre unos y otros para asi mejorar el funcionamiento.

El Objetivo :
Diseñar una aplicación mobile dedicada y un sitio web adaptable para el mejor funcionamiento de la empresa con respecto a los asegurados y tambien para darles una mayor informacion en tiempo real en caso de averias y otros servicios…
Mi Rol :
Alumno del curso de Diseño UX de coursera.
Diseñador de UX a cargo de la realizacion de una aplicación y un sitio web para un proyecto Sharpe dentro del curso para aprender y realizarlas de una forma responsive
Responsabilidades :
Realización de entrevistas, esquemas en papel y digitales, creación de prototipos de baja y alta fidelidad, realización de estudios de facilidad de uso, accesibilidad e iteración de diseños. investigación de usuarios, y otros.
Empatizar - Descubrir
Investigacion Primaria :
Como investigacion primaria, realicé entrevistas cualitativas a 7 usuarios y creé mapas de empatía para entender para quienes diseño, así como sus necesidades, deseos y frustraciones. Un grupo de usuarios primario identificado a través de la investigación fueron personas o empresas que tenian averias en casa o sus negocios y necesitaban reparaciones urgentes ya que tenian un seguro, tambien de usuarios normales buscando informacion para algunas reparaciones o mejoras en el hogar.
Este grupo de usuarios confirmó las suposiciones iniciales de los problemas que tenian a la hora de solicitar una reparacion, no quedando muy claro como se decidia que reparacion era al instante y cuales podian esperar, asi como problemas de la empresa para atender todas las llamadas 24 horas al dia 365 dias al año.
Investigacion Secundaria :
Como investigacion secundaria, tome datos e informacion de “Plan de las aseguradoras para realizar mejoras en la atencion a los clientes”, del año 2023 de la aseguradora “Hogar y vida” y otras investigaciones similares, que nos confirmaron las investigaciones primarias que ya habiamos realizado.
Puntos Debiles
1
Emergencias
Los clientes no saben bien que emergencias son prioritarias y cuales pueden esperar, pero siempre llaman al telefono de atencion al cliente de la empresa, sin mirar la hora o dia…
2
Informacion
Los clientes no saben bien que hacer en algunos casos como fugas de agua o fallos electricos y necesitan informacion inmediata.
3
Saturacion
Algunas veces y debido a que todas las llamadas se hacen via telefono, se satura el sistema y no se puede conocer o atender las urgencias que tienen prioridad.
4
Procesos
Tanto los clientes de las aseguradoras como los clientes particulares no saben bien cuales son los productos, procesos u otros que tiene la empresa.
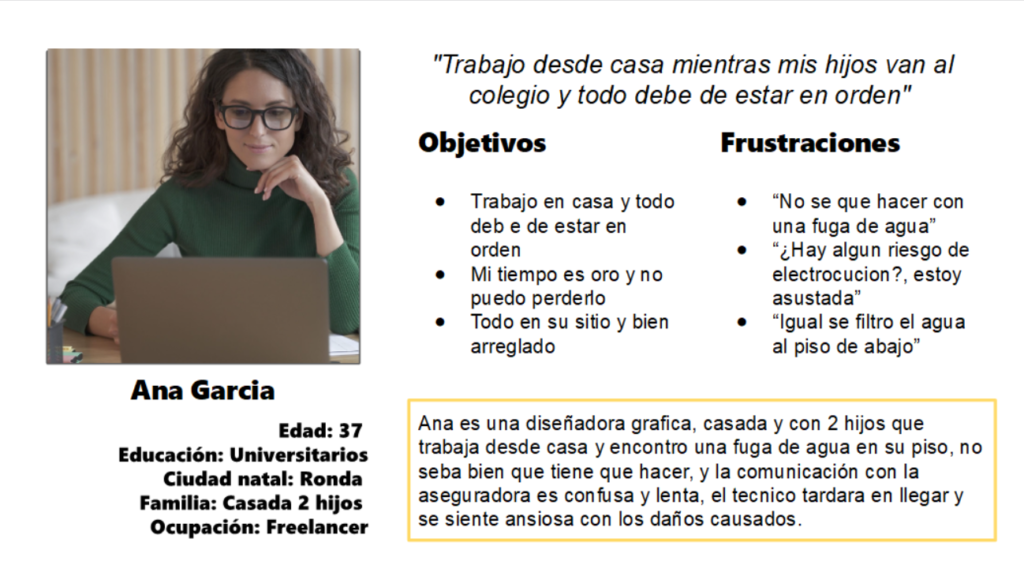
Personas
Planteamiento del Problema :
Ana es una diseñadora grafica que necesita un fontanero en su casa urgentemente, porque se le ha roto una tuberia en el baño y tiene una fuga de agua.

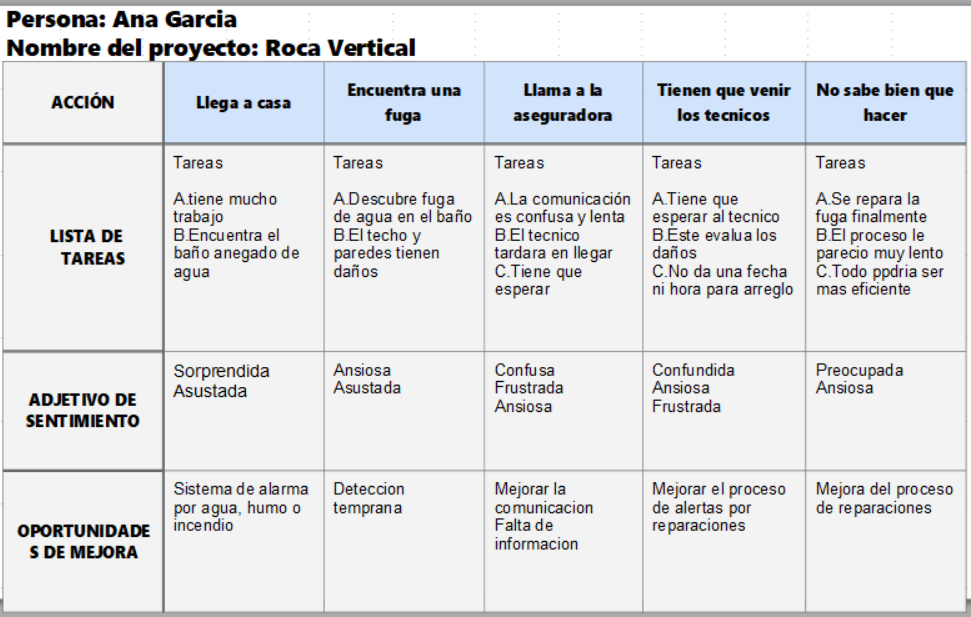
Mapa de Recorrido de Usuario : Ana Garcia
Crear un mapa de recorrido del usuario de Ana Garcia reveló lo útil que sería
para los usuarios tener acceso a una app y/o sitio web dedicado al asesoramiento, la priorizacion y reparacion de averias dentro del hogar.

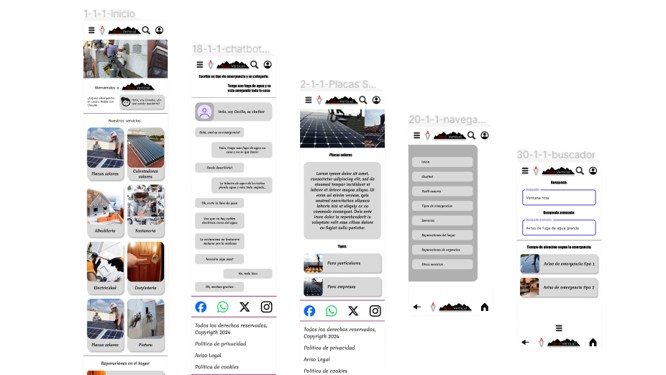
Y Comenzamos el Diseño :
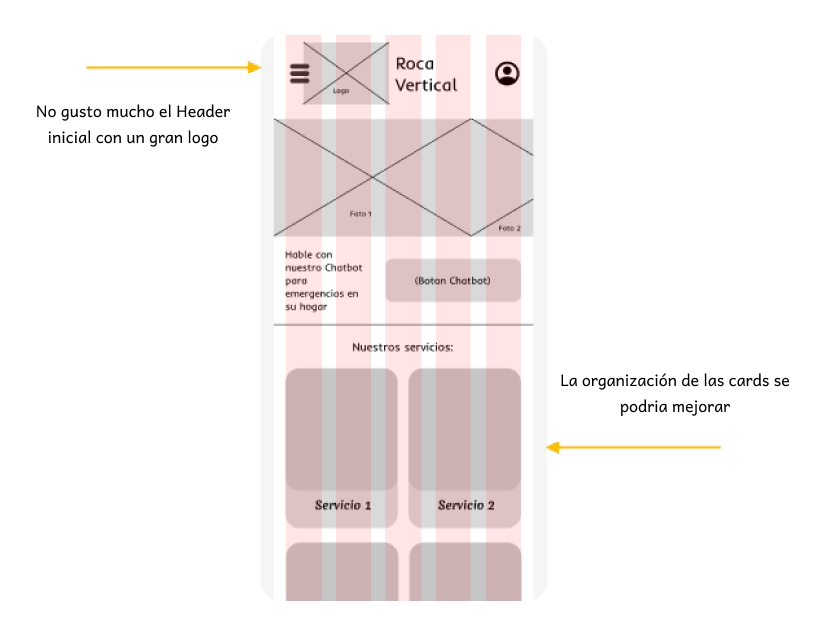
Esquemas de paginas en Papel :
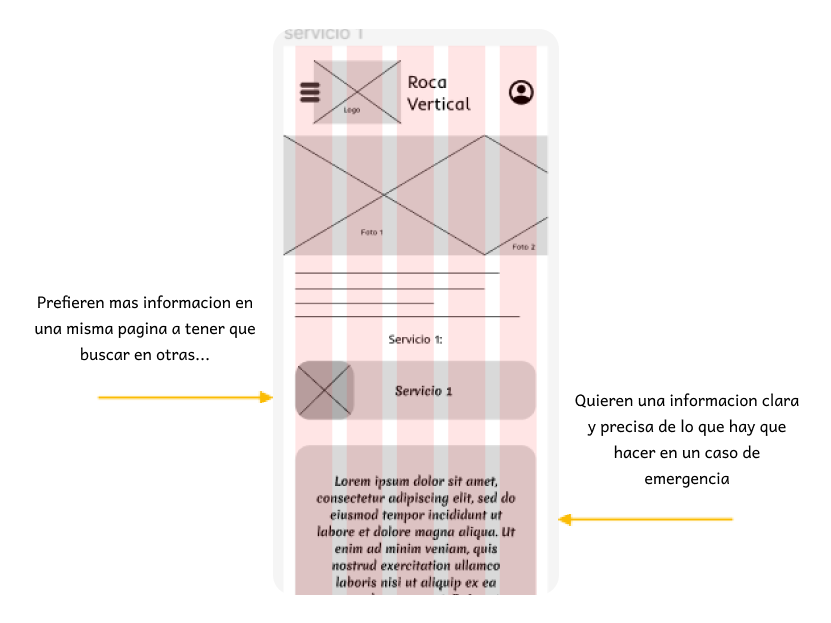
Despues de realizar los esquemas en papel y hacer una primera investigacion sobre estos esquemas me aseguré de realizar los cambios de diseños de las pantallas según los comentarios y los resultados de la investigación de usuarios.

La informacion es una necesidad clave de los usuarios que había que abordar en este diseño, debido a la gran variedad de servicios y los tipos de sucesos y reparaciones, desde una fuga de agua hasta un fallo electrico general y como actuar en caso de emergencia y de una forma segura.

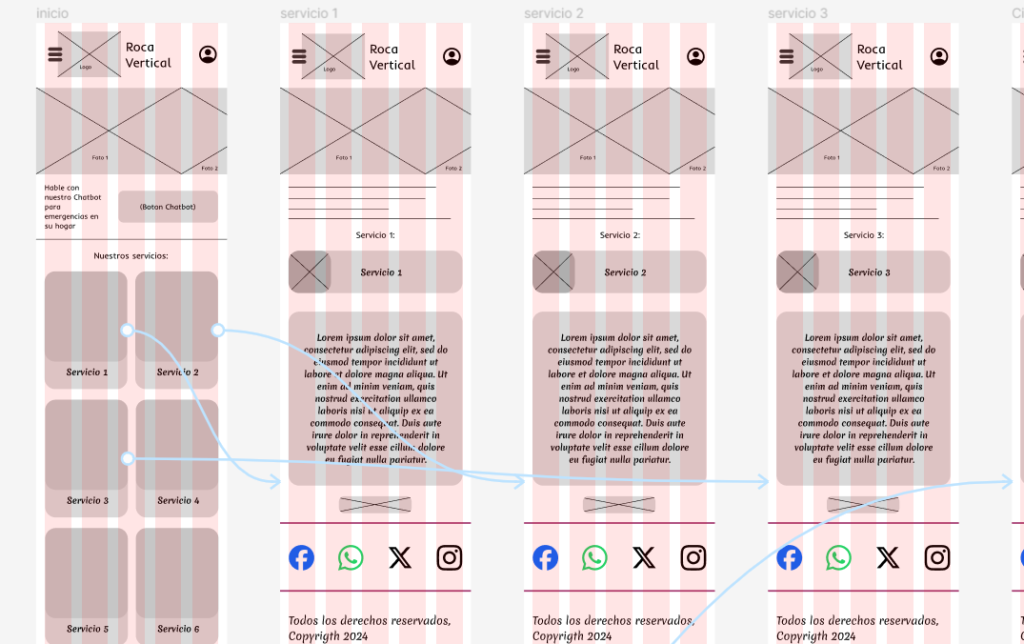
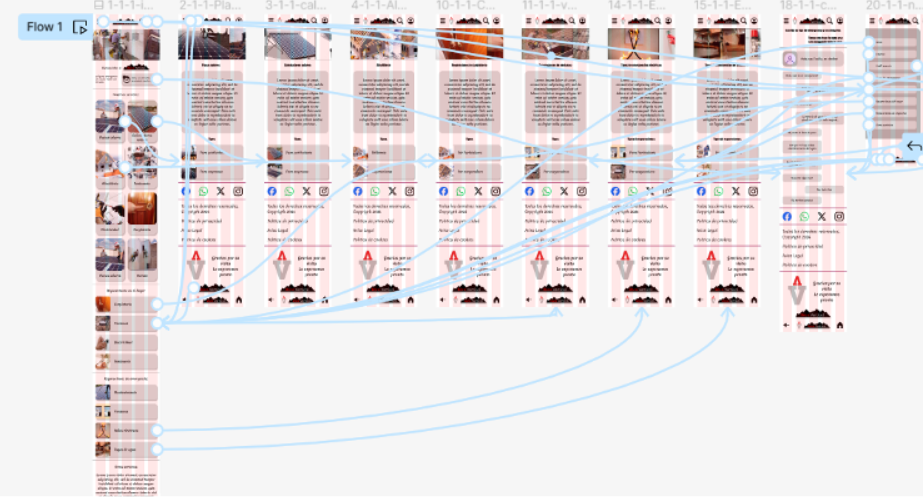
Con el conjunto completo de esquemas y ya mejorados, cree un prototipo, con 2 flujos de usuario para realizar un estudio de facilidad de uso con este prototipo

Estudio de Facilidad de Uso : Hallazgos
Realicé dos rondas de estudios de facilidad de uso con un total de 9 personas cada uno. Los hallazgos del primer estudio ayudaron a guiar los diseños para convertirlos de esquemas de página en maquetas. El segundo estudio utilizó un prototipo de media fidelidad y reveló qué aspectos de las maquetas necesitaban refinarse y mejorarse.
Hallazgos de la Ronda 1 :
1 : La posicion de algunos botones no era la correcta
2 : Los apartados de informacion deberian ser mas amplios
3 : El Header no gusto su diseño
Hallazgos de la Ronda 2 :
1 : Algunas paginas le faltaba informacion
2 : Faltaban algunas paginas de informacion adicional
3 : El sistema de login y chat se podria mejorar
Perfeccionamiento del Diseño :
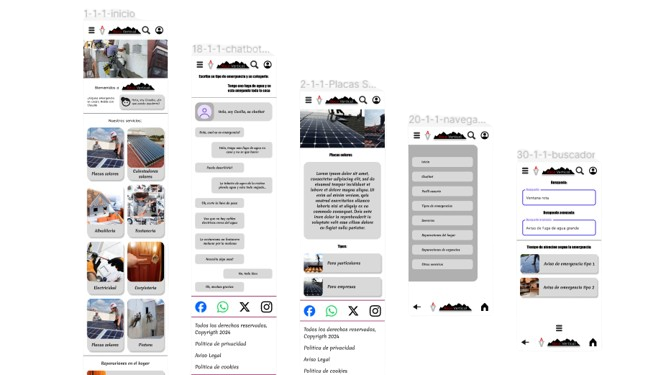
Maquetas
Antes del estudio de usabilidad se priorizaban los servicios en cada pagina, despues de la investigacion se llego a la conclusion de que los usuarios quieren una mayor informacion de estos.

Se descubrio en el estudio de usabilidad que los usuarios podian ser personas aseguradas que necesitan asesoramiento o una reparacion en su casa o empresa y tambien de no asegurados que buscan un servicio eficiente


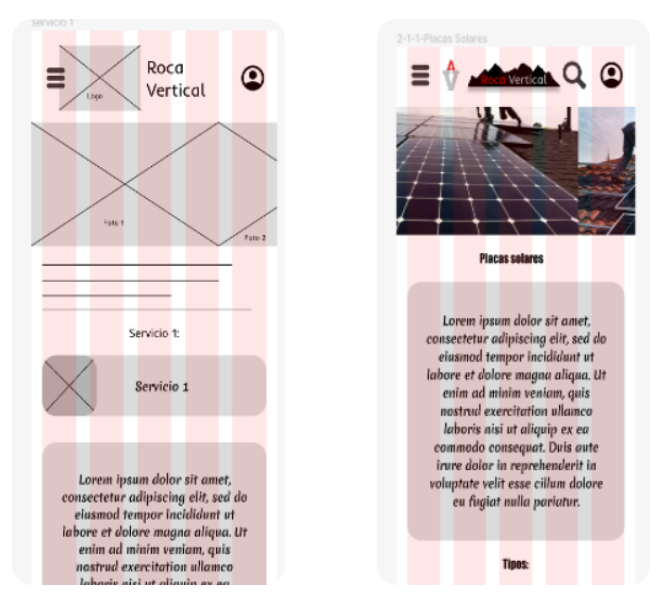
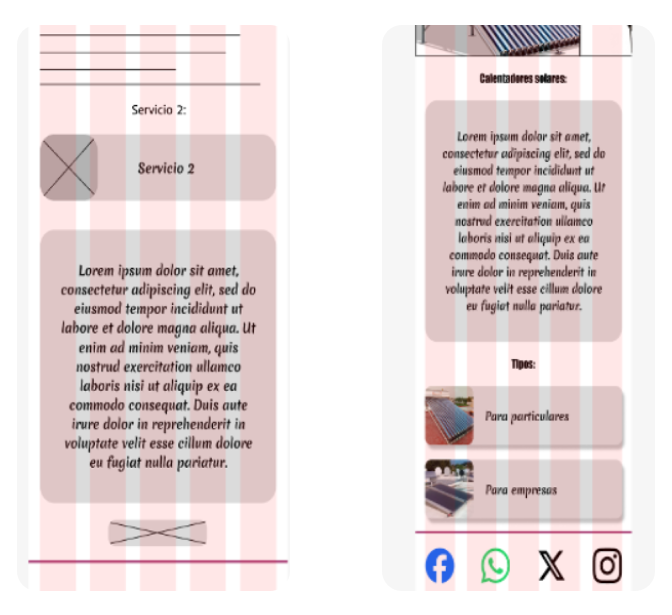
Prototipo de Alta Fidelidad :
El Flujo de Alta fidelidad, despues de todos los cambios realizados se presenta mas limpio, asi como la combinacion de colores, iconos y otros,
asi tambien como la opcion de hablar con un chatbot para que atienda las emergencias y les de prioridad

Consideraciones de Accesibilidad :
1 : Se usaron Iconos, botones y los inputs fields según los estandares de la industria, casi todos extraidos de Material Design y de la comunidad de Figma y sus librerias.
2 : Se usaron una gama de colores con un buen contraste siguiendo los ya asignados para el Logo, y que esta combinacion de colores ayude a las personas con dificultades visuales para que no tubieran mucho problema a la hora de poder leer los textos y botones.
3 : Se usaron imagenes detalladas de los productos y servicios de acuerdo con los estandares de la empresa para una mayor informacion de sus clientes y asegurados
El Futuro :
Conclusiones :
Impacto :
Esta aplicación hara que los usuarios tanto de las aseguradoras como particulares puedan tener una asistencia en caso de averia de una forma mas rapida y precisa.
“Con esta Web si que puedo ver rapidamente lo que tengo que hacer si hay una fuga de agua en casa y como actuar…” (Participante D)
Que Aprendi :
Siendo este mi tercer proyecto aun sigo aprendiendo y sobre todo perfeccionando lo que ya dimos en cursos anteriores, asi que creo que hay que hacer mucha practica y mientras mas siga uno el proceso mas aprende y mas intuitivo se vuelve todo.
Proximos Pasos :
1 : Realizar otra ronda de estudios de facilidad de uso, despues de 1 mes aproximadamente despues de la realizacion del sitio web y la app, para validar si las dificultades experimentadas por los usuarios se abordaron de manera efectiva.
2 : Realizar alguna investigacion de usuario para ver las posibles necesidades de estos para hacer alguna mejora en el futuro no muy lejano. Aproximadamente a los 5 o 6 meses de la finalizacion del proyecto,
3 : Hacer un seguimiento de uso de la aplicación y sus posibles errores despues de su implementacion utilizando el departamento de atencion al cliente de la empresa.
! Gracias !
Muchisimas gracias por dedicar su tiempo a leer mi presentacion sobre este mi primer proyecto, solo espero que les haya gustado mi trabajo y tambien espero que me den su feedback, su opinion de que esta bien, que esta regular y que se podria mejorar en este proyecto, para poder tenerlo en cuenta para los proximos…
Y ya con poco o nada mas que decir les dejo mis datos para que puedan contactar, hasta la proxima interaccion…
Para contactar conmigo :
Si desea mas informacion o contactar conmigo puede hacerlo en el siguiente email, lo consulto casi a diario ysiempre contesto:
jorgejuan.orozco@gmail.com
