PROYECTO PARA FLORISTERIA “ANTONELLA”
El Problema :
Caso practico de la creacion de una App para la floristeria “Antonella” donde Los Usuarios buscan un servicio de entrega de flores confiable y fácil de usar on-line que brinde flores, plantas y accesorios de calidad, para hacer regalos o para decoracion, que haga entregas a tiempo con precios asequibles y un trato familiar para asesorarles.

El Objetivo :
Diseñar una Aplicacion para que la Floristeria “Antonella” pueda ofrecer a sus clientes o a los Usuarios en general la opcion de pedir ramos de flores, plantas, accesorios y otros articulos facilmente y que les permita ahorrar su tiempo al hacerlo a traves de una aplicacion.
Mi Rol :
Alumno del curso de Diseño UX de coursera.
Diseñador de UX a cargo de la realizacion de una aplicación para un proyecto Sharpe dentro del curso para aprender y realizar mi primer proyecto de portfolio dentro del curso.
Responsabilidades :
Realización de entrevistas, esquemas en papel y digitales, creación de prototipos de baja y alta fidelidad, realización de estudios de facilidad de uso, accesibilidad e iteración de diseños. investigación de usuarios, y otros.
Empatizar - Descubrir
Investigacion Primaria :
Realicé entrevistas cualitativas a 7 usuarios y creé mapas de empatía para entender para quienes diseño, así como sus necesidades, deseos y frustraciones. Un grupo de usuarios primario identificado a través de la investigación fueron los adultos trabajadores que no tienen tiempo para visitar la floristeria y hacer alli un pedido.
Este grupo de usuarios confirmó las suposiciones iniciales sobre los clientes de la Floristeria, pero la investigación
también reveló que el tiempo no era el único factor que limitaba a los usuarios a la hora de elegir un ramo de flores o una planta, tambien tenian el problema de no conocer el tipo de flores o plantas adecuados o que se olvidaran de fechas señaladas para hacer estos regalos.
Investigacion Secundaria :
Tome datos e informacion de “Plan de marketing para una PIME, Floristeria Mora”, de la Universidad de Cantabria entre otras Tesis universitarias de un total de 4. Aportando datos cuantificables como la cantidad de flores que compran los usuarios al año, si son para regalo o para ellos entre otras.
Puntos Debiles
1
Tiempo
Los usuarios en general estan muy ocupados en sus trabajos o tareas domesticas como para poder ir a una Floristeria a realizar una compra.
2
Eventos
Muchos de los usuarios manifiestan que no se acuerdan muchas veces de cuando llega una fecha señalada para hacer un regalo floral.
3
Desconocimiento
Mas de la mitad de los usuarios dicen que no conocen los diferentes tipos de flores o plantas y que no saben bien que elegir a la hora de la comprar o como cuidarlas.
4
Accesibilidad
La mayoria de las plataformas on-line de Floristerias no dan muchas opciones a la hora de poder elegir un ramo de flores adecuado para el evento o la persona indicada.
Personas
Planteamiento del Problema :
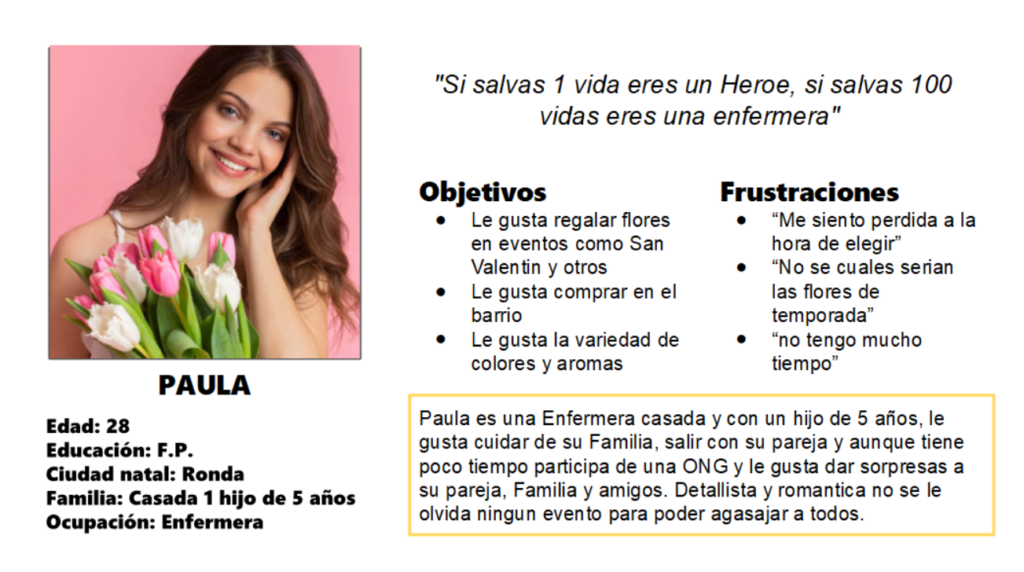
Paula es una enfermera con un bebe que esta muy ocupada, que necesita asesoramiento y ayuda para elegir un cesto floral para su marido, porque ella no sabe elegir las flores de temporada o que combinaciones hacer.

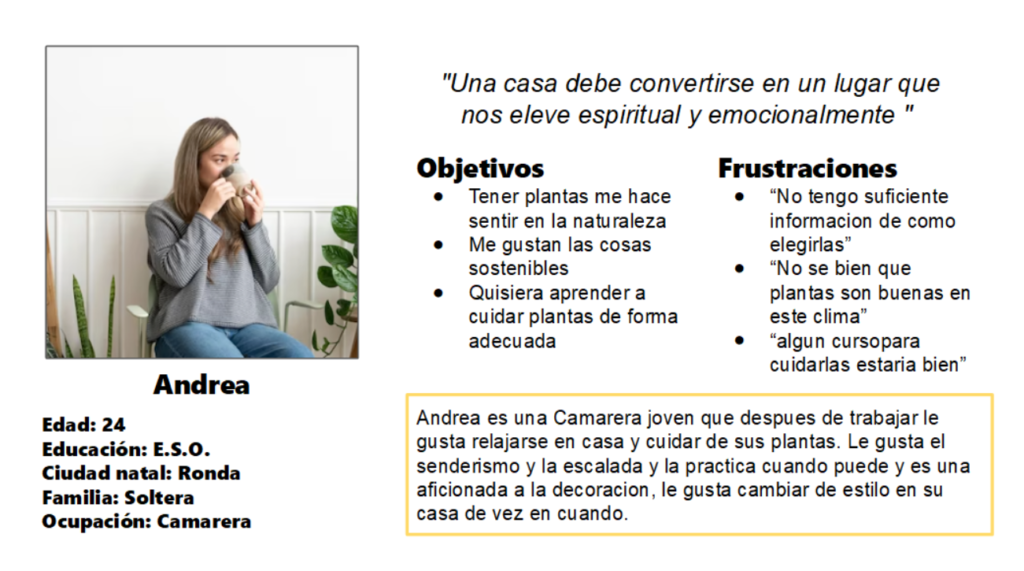
Andrea es una camarera que trabaja muchas horas, y necesita algun curso o explicaciones de como decorar su casa con plantas y como cuidarlas, porque ella no sabe y no tiene conocimientos generales sobre las plantas que puede tener o de como cuidarlas

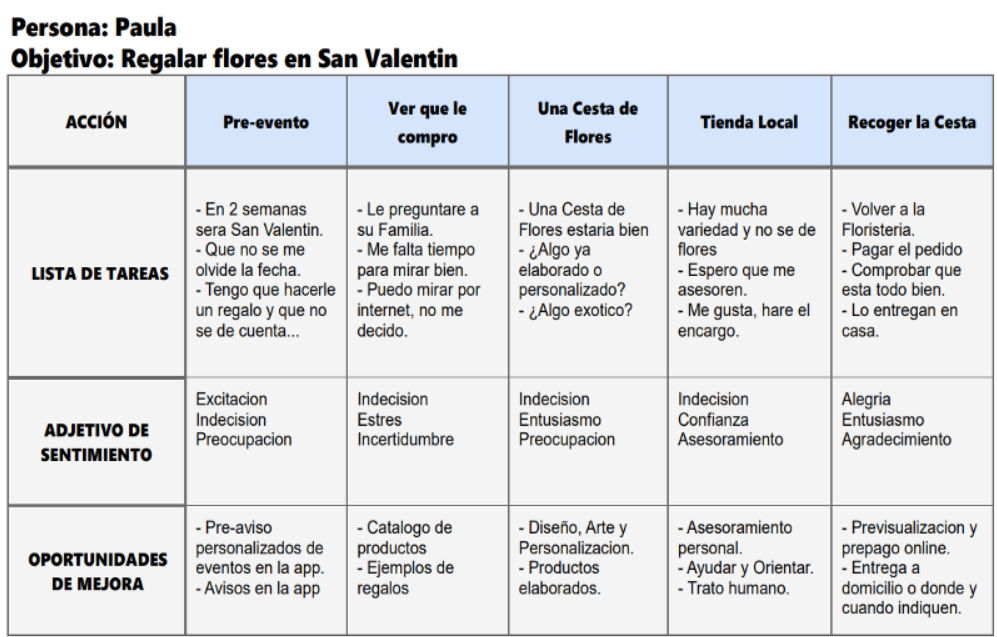
Mapa de Recorrido de Usuario : Paula
Crear un mapa de recorrido del usuario de Paula reveló lo útil que sería para los usuarios tener acceso a una app dedicada a la compra y asesoramiento para la compra de flores y plantas

Y Comenzamos el Diseño :
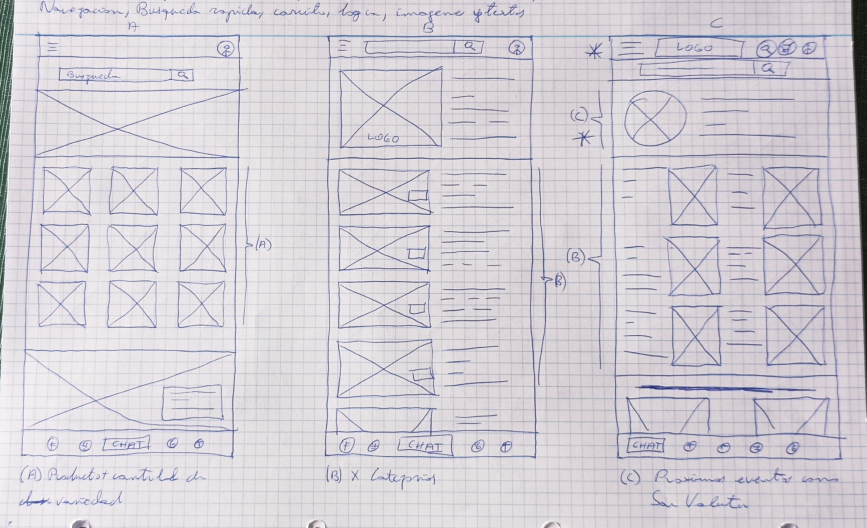
Esquemas de paginas en Papel :
Es bueno realizar bocetos de los prototipos en papel, ya que se puede ver de forma rapida y mas eficiente y en poco tiempo se pueden recoger muchas ideas.
En la pagina de inicio priorice los productos mas regalados, asi como las ofertas o suscripciones para compras repetitivas y la informacion de eventos entre otras.

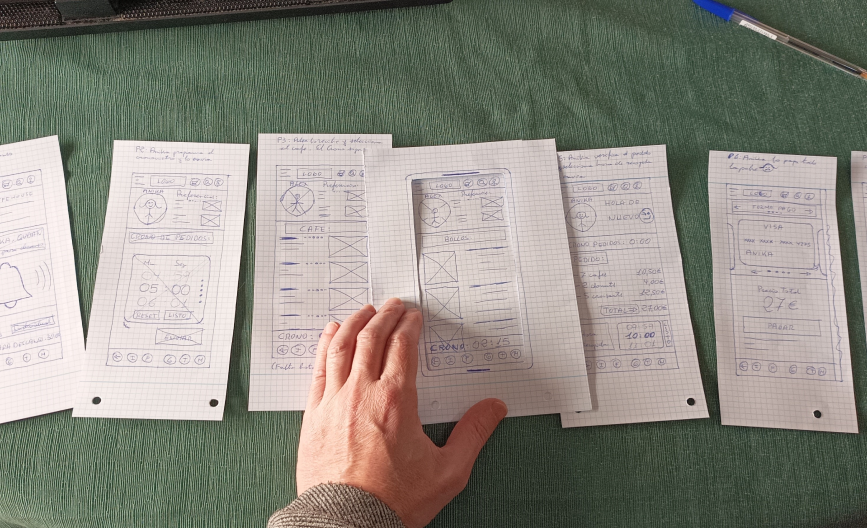
Despues de realizar todos los esquemas en papel usando el sistema Crazy eigths y How Might We, seleccionamos las mejores partes de cada esquema para realizar un final de cada pagina y despues probarlo manualmente con un recorte de papel a modo de telefono movil para hacer el recorrido completo

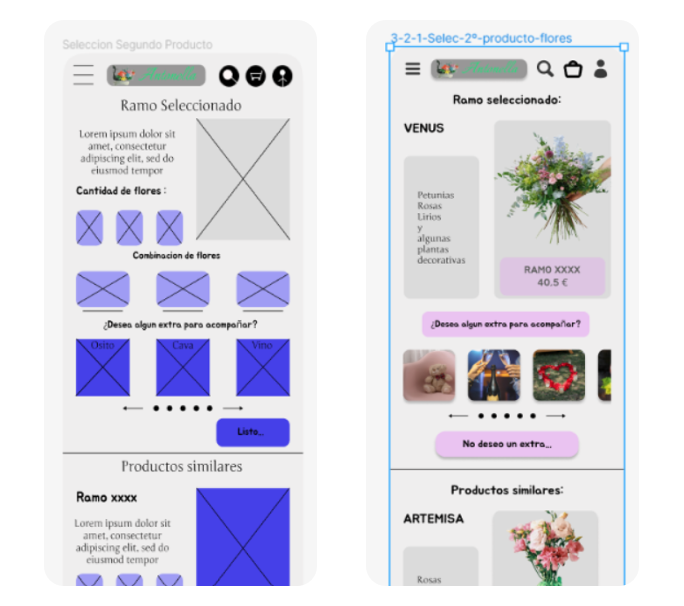
Esquema de Pagina Digital :
Despues de realizar los esquemas en papel y hacer una primera investigacion sobre estos esquemas me aseguré de realizar los cambios de diseños de las pantallas según los comentarios y los resultados de la investigación que encontramos.

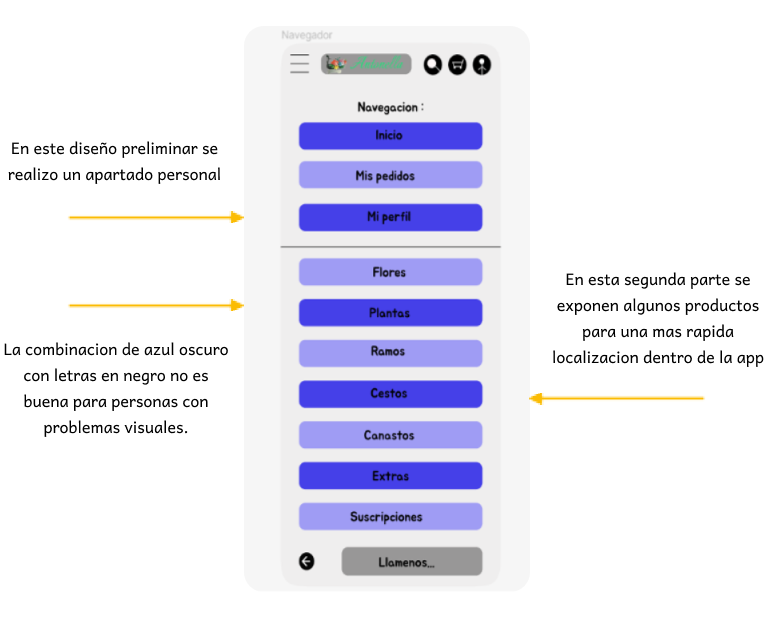
La navegación es una necesidad clave de los usuarios que había que abordar en este diseño, debido a la gran variedad de productos y usos que se les puede dar, desde una decoracion de bodas, hasta un ramo de flores o una planta para alguien enfermo.

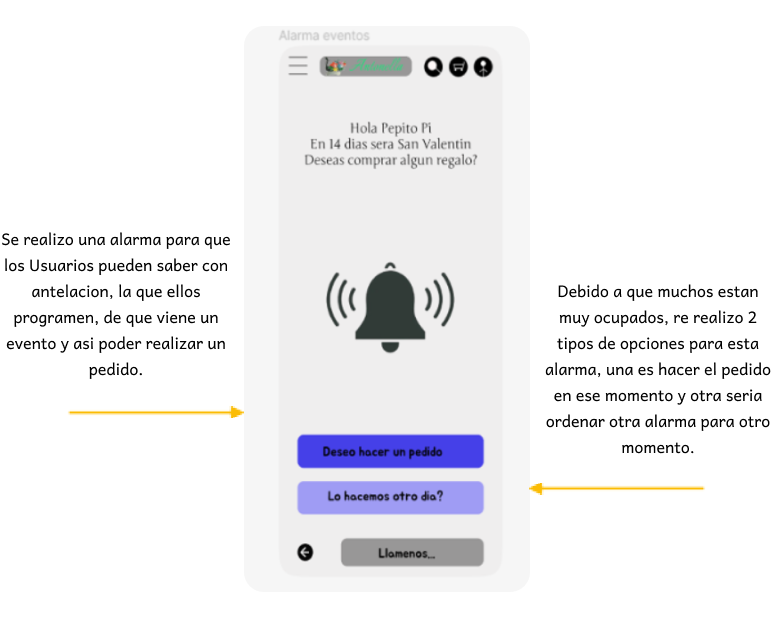
Muchos Usuarios manifestaron el problema que tenian a la hora de que se acercaba un cumpleaños, o algun evento como San Valentin y no se acordaban, y de esta forma se hizo un Flow para que puedan programar y recibir esta alarma en sus telefonos o mails.

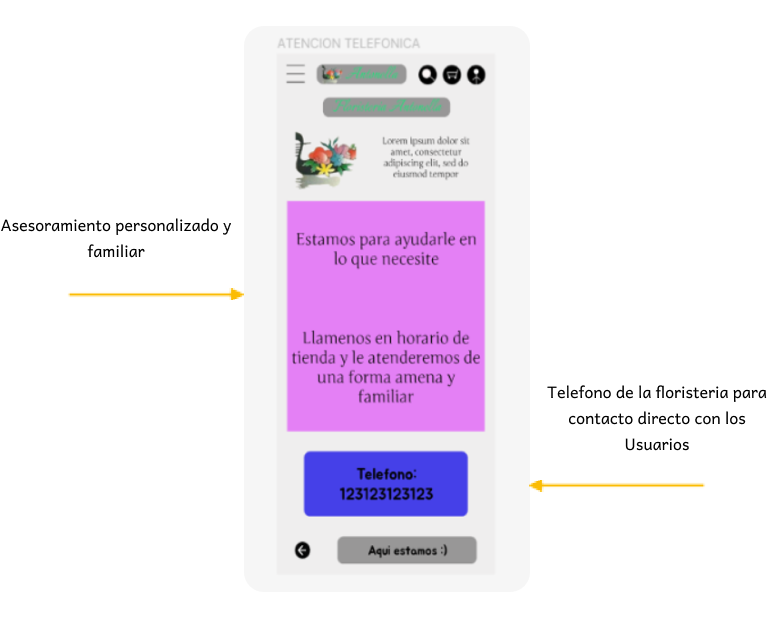
Muchos Usuarios manifestaron el problema que tenian a la hora de elegir una combinacion de flores o plantas ya sea para regalo o bien para decoracion por su falta de conocimiento sobre el tema, asi se hizo una pagina para contacto y asesoramiento por telefono personalizado y familiar.

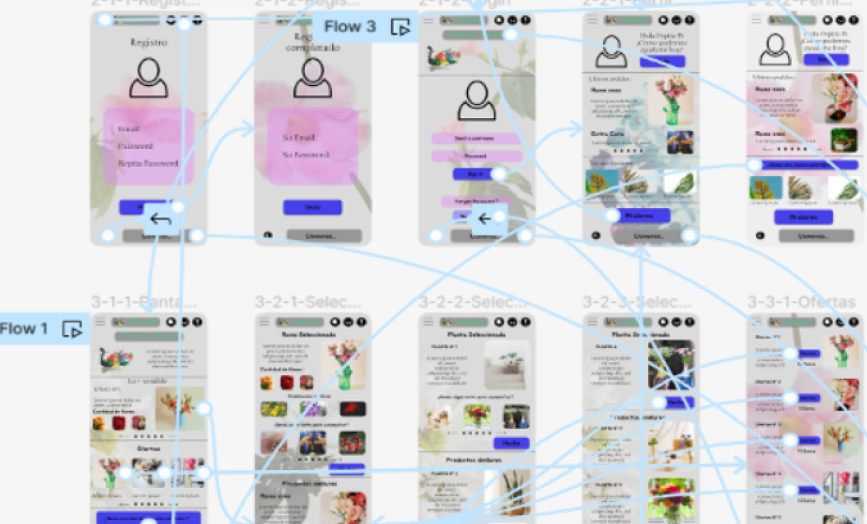
Con el conjunto completo de esquemas y ya mejorados a media fidelidad, con algunas imagenes repetidas y otras mejoras, cree un prototipo, con 3 flujos de usuario para realizar un estudio de facilidad de uso y asi tener Feedback de los Usuarios.

Estudio de Facilidad de Uso : Hallazgos
Realicé dos rondas de estudios de facilidad de uso. Los hallazgos del primer estudio ayudaron a guiar los diseños para convertirlos de esquemas de página en maquetas. El segundo estudio utilizó un prototipo de media fidelidad y reveló qué aspectos de las maquetas necesitaban refinarse.
Hallazgos de la Ronda 1 :
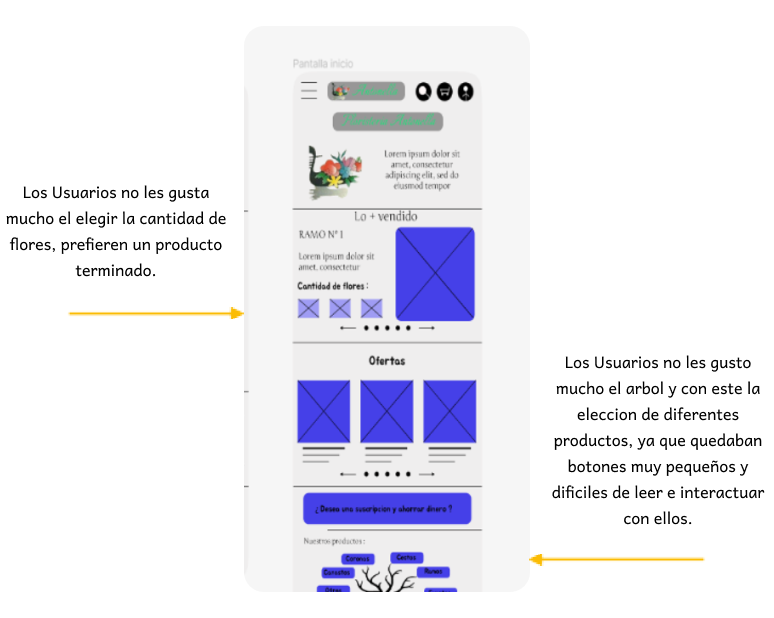
1 : Los diseños de algunos botones y sus colores no era la correcta
2 : No querian elegir los ramos por cantidad de flores
3 : Los Iconos no eran segun los estandares de la industria
Hallazgos de la Ronda 2 :
1 : Algunas paginas estaban muy cargadas
2 : No se respetaba los bordes o el espaciado adecuado
3 : Mejor utilizar recursos de material desing para mas coherencia
Perfeccionamiento del Diseño :
Maquetas
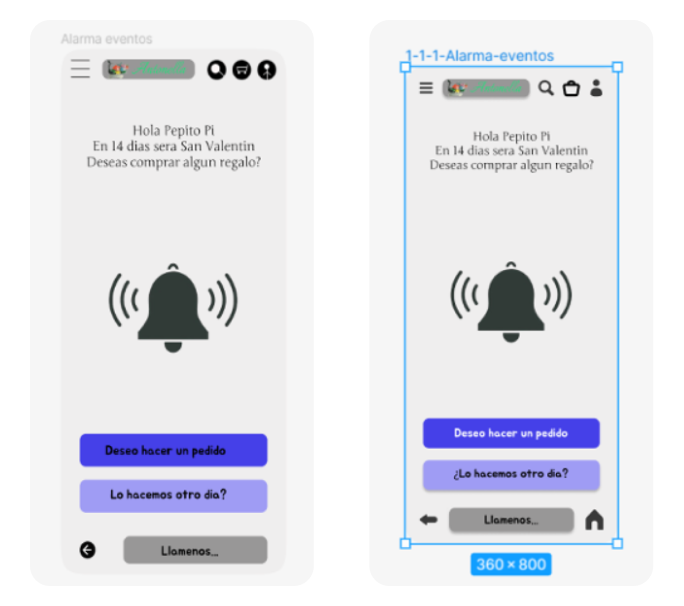
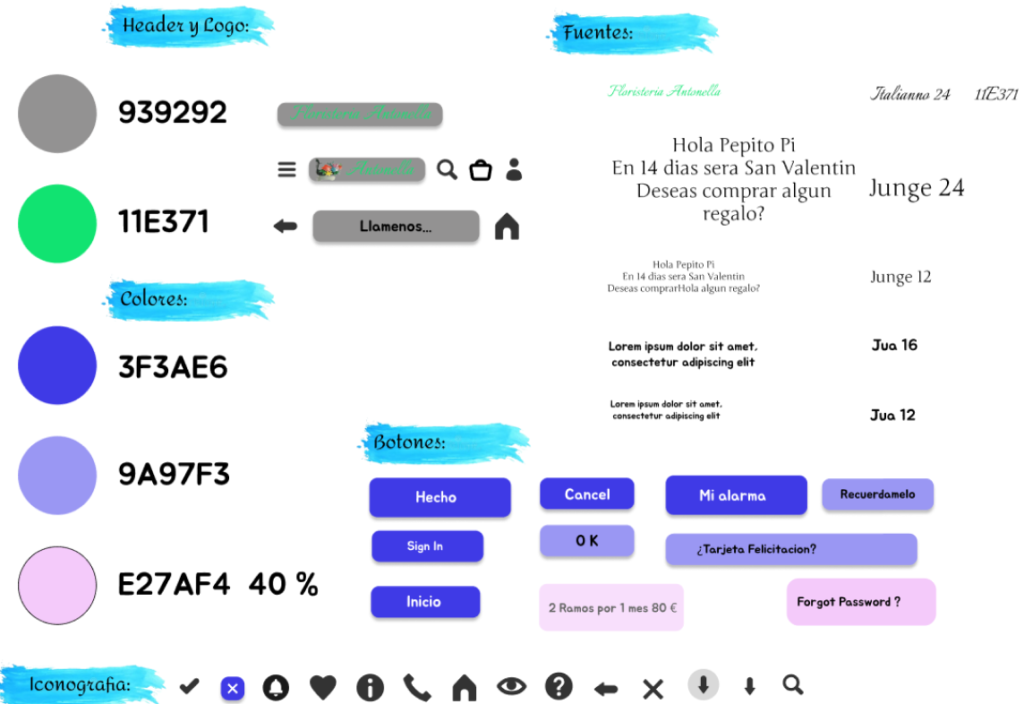
Antes del estudio de facilidad de uso tenia ciertos botones que afectaban a algunas personas con algun problema visual y no podian leerlo bien, asi que le asigne al texto otro color, asi tambien como los Iconos, use algunos de “Material Desing”.

Despues de hacer el estudio de uso de facilidad me di cuenta de que los Usuarios no tienen tiempo ni conocimientos , al menos la mayoria, como para elegir la cantidad o tipo de flores, asi que eligen productos ya terminados por falta muchos de conocimiento sobre estos temas


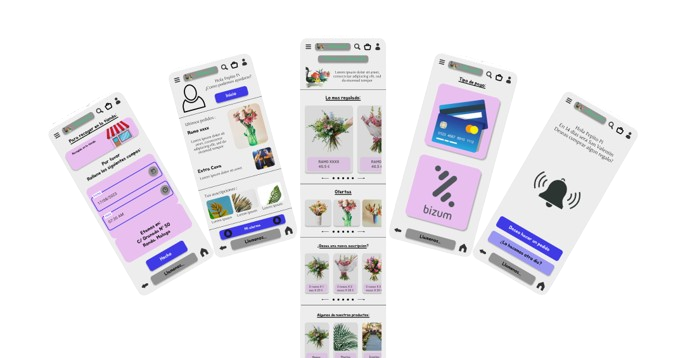
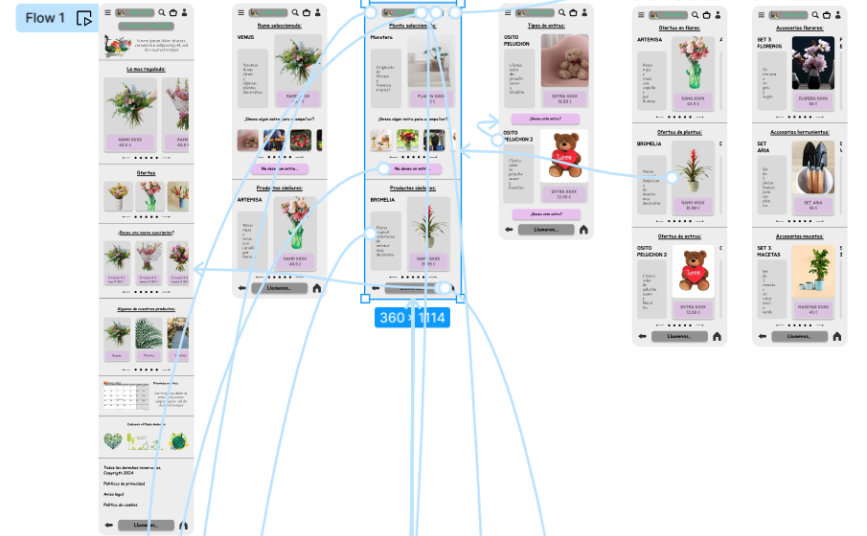
Prototipo de Alta Fidelidad :
El Flujo de Alta fidelidad, despues de todos los cambios realizados se presenta mas limpio, asi como la combinacion de colores, iconos y otros,
asi tambien como la opcion de recoger el pedido en la tienda o el envio a casa, suya o de la persona deseada

Consideraciones de Accesibilidad :
1 : Se usaron Iconos, botones y los inputs fields según los estandares de la industria, casi todos extraidos de Material Design y de la comunidad de Figma y sus librerias
2 : Se usaron una gama de colores con un buen contraste, para que las personas con dificultades visuales no tubieran mucho problema a la hora de poder leer los textos y botones
3 : Se usaron imagenes detalladas de los productos, tales como ramos de flores, plantas, extras o accesorios, para ayuda a los usuarios a comprender mejor el diseño
Hoja de Pegatinas :

El Futuro :
Conclusiones :
Impacto :
Esta aplicación hara que los usuarios puedan realizar comprar de flores, plantas o accesorios de una forma facil y rapida, pudiendo satisfacer sus necesidades.
“Creo que con una app asi, si que podria comprar y regalar flores mas a menudo, y mas si me lo recuerda esa alarma…” (Participante A)
Que Aprendi :
Desde que empece el curso de Diseñador UX no he parado de aprender, desde como hacer una investigacion, los tipos que hay, lo importante que es pensar en el usuario y sus necesidades, asi como la accesibilidad en los proyectos, y tambien sobre lo importante que es un feedback o un estudio de usabilidad por ejemplo… muy interesante e importante todo…
Proximos Pasos :
1 : Realizar otra ronda de estudios de facilidad de uso, despues de 1 mes terminada la app, para validar si las dificultades experimentadas por los usuarios se abordaron de manera efectiva.
2 : Hacer un seguimiento de uso de la aplicación despues de su implementacion.
3 : Realizar alguna investigacion de usuario para ver las posibles necesidades de estos para hacer alguna mejora en el futuro no muy lejano.
! Gracias !
Muchisimas gracias por dedicar su tiempo a leer mi presentacion sobre este mi primer proyecto, solo espero que les haya gustado mi trabajo y tambien espero que me den su feedback, su opinion de que esta bien, que esta regular y que se podria mejorar en este proyecto, para poder tenerlo en cuenta para los proximos…
Y ya con poco o nada mas que decir les dejo mis datos para que puedan contactar, hasta la proxima interaccion…
Para contactar conmigo :
Si desea mas informacion o contactar conmigo puede hacerlo en el siguiente email, lo consulto casi a diario ysiempre contesto:
